Anzasys
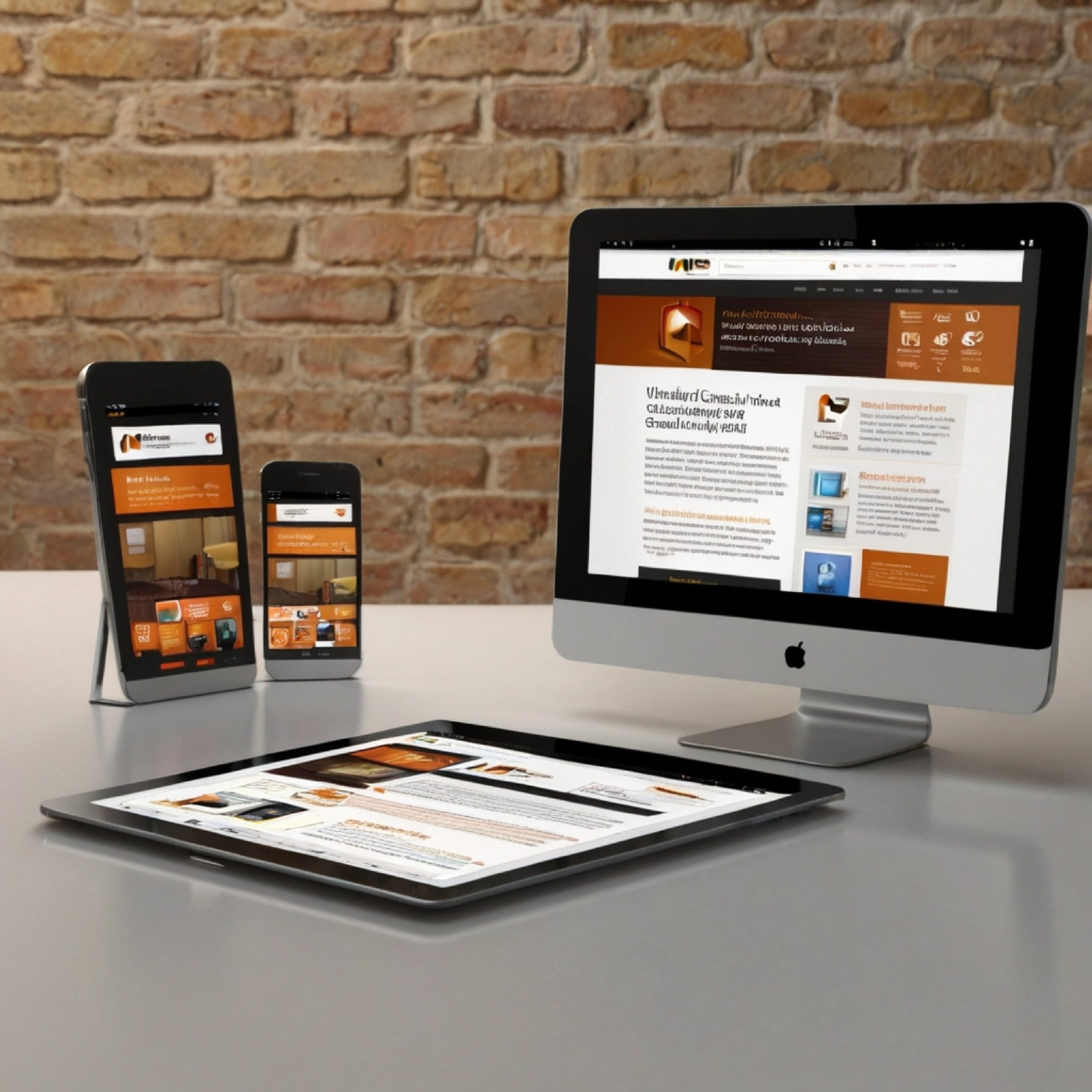
Responsive and Adaptive Design
Responsive and Adaptive Design are two approaches to creating websites that provide an optimal viewing experience across various devices.